I was writing some React code and encountered a strange issue. While passing data through function parameters, even with correct type definitions, I got this error:
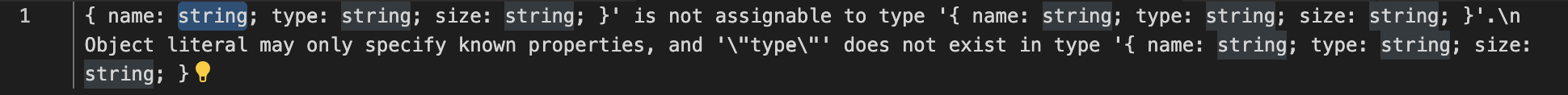
Type '{ name: string; type̵: string; size: string; }' is not assignable to type '{ name: string; type: string; size: string; }'.\n Object literal may only specify known properties, and '\"type̵\"' does not exist in type '{ name: string; type: string; size: string; }'.
The error message indicated that type̵ didn't exist in { name: string; type: string; size: string; }. There was an extra horizontal mark on the 'e', but it wasn't visible in the code editor. As a TypeScript developer in a React project, I was puzzled by this error. I enjoy coding but am not a full-time developer anymore, and I tend to forget things quickly due to my poor memory.
My strong logical and analytical skills help me, but if I don't use a technology for a while, I tend to forget most of it. It had been almost a year since I last wrote TypeScript/React code.
I felt I had encountered this problem before. Based on the error message, I suspected an issue with TypeScript type declarations and the variable I created. It seemed like a simple warning, not an error, but I wanted to understand its cause. After hours of investigation and no clues, I turned to Google for help but didn't find a solution. I decided to set it aside and focus on other tasks.
The next day, while working on something else, an idea struck me. I copied the error message into a new file in Visual Studio Code (VS Code) and selected the word 'type'. VS Code has a feature that highlights all instances of a selected word. For example, it highlighted the word string like this:

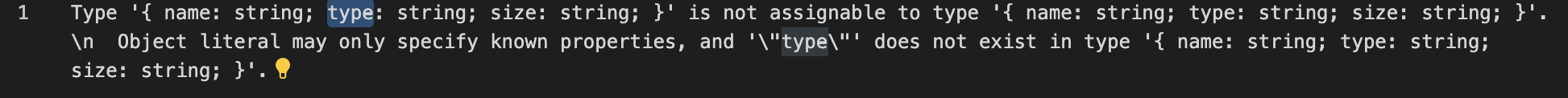
But when I selected other 'type', it didn't highlight all instances:

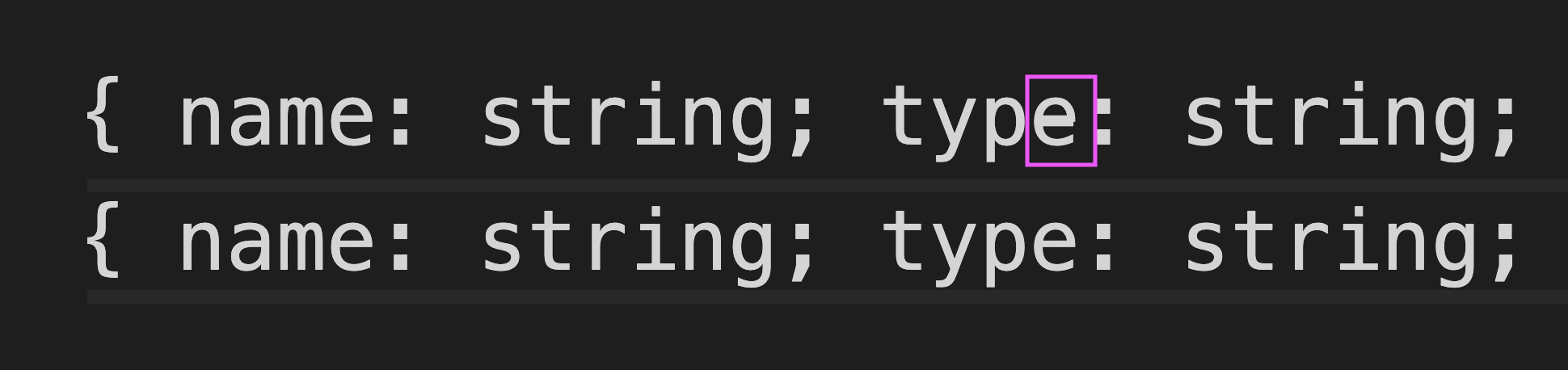
I zoomed in to see the differences between the 'e's in 'type':
 Even at maximum zoom, the difference was hard to notice.
Even at maximum zoom, the difference was hard to notice.
I had a hunch it was a hidden character issue since I had copy-pasted part of the code. I've faced similar issues before, but this was different. In the past, pasting text into Notepad on Windows revealed special characters, but this time on my Mac, it took me hours to realize my mistake.
The lesson remains the same: be careful when copy-pasting code.
