Box Model
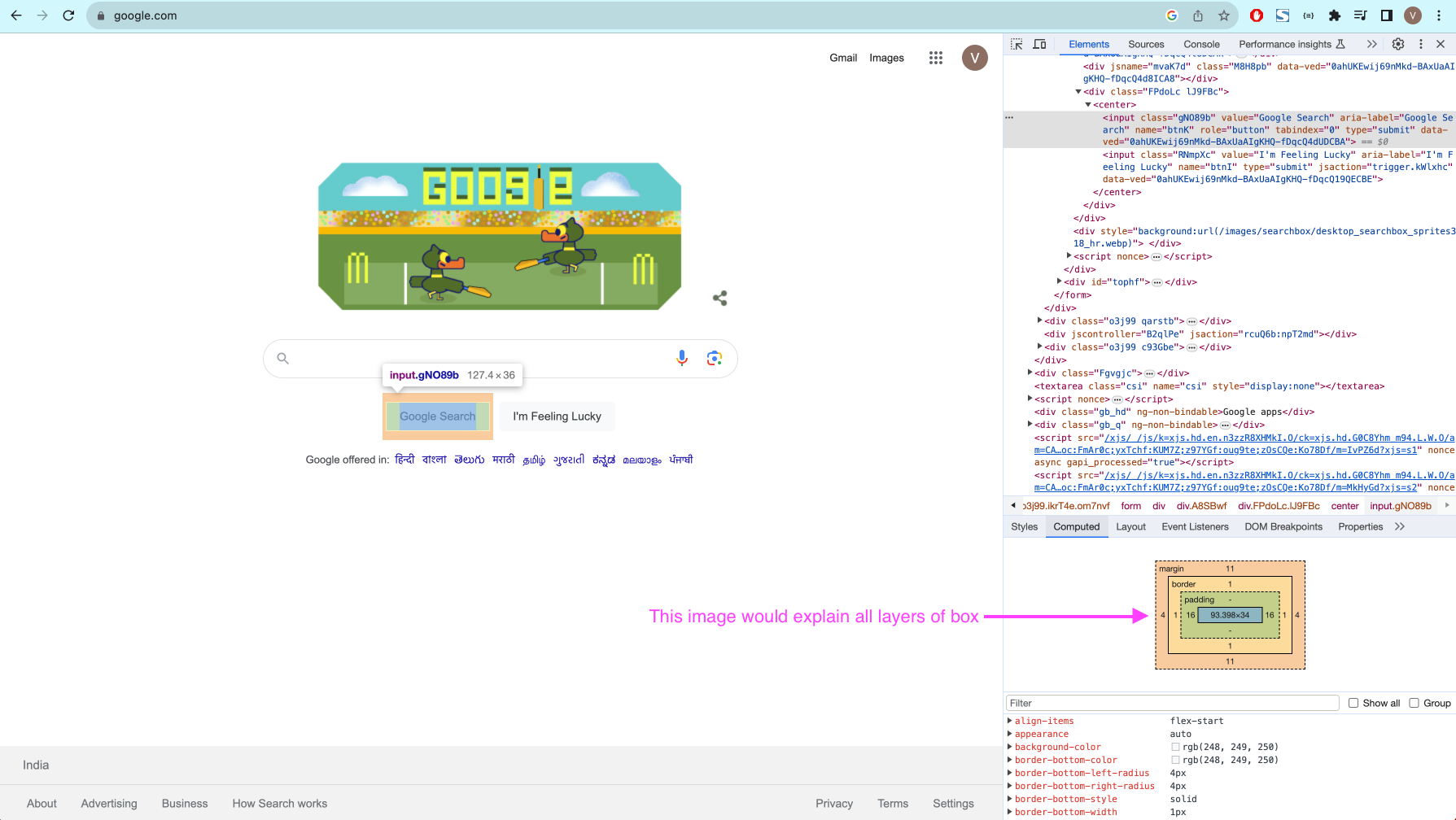
Every element in HTML is represented as box. By Default every elemented packed as multiple layers sarrounded. Below screenshot wdould explain a little better about it.

The CSS Box Model is a fundamental concept that governs the layout and design of elements on a web page. It serves as the foundation for spacing, alignment, and dimensions.
Components of the Box Model
The box model consists of four main components, wrapped around every HTML element:
-
Content: This is the actual content of the element, defined by the
widthandheightproperties. -
Padding: This is the space between the content and the border. Padding is transparent and can be controlled using the
paddingproperty or its specific directional properties likepadding-top,padding-right, etc. -
Border: This surrounds the padding and content and is controlled by the
borderproperty. You can set its width, style, and color. -
Margin: This is the space outside the border, separating the element from other elements in the layout. Like padding, it's transparent and can be controlled using the
marginproperty or its specific directional properties.
Visual Representation
+-------------------------+
| Margin |
| +-----------------+ |
| | Border | |
| | +-----------+ | |
| | | Padding | | |
| | | +-------+ | | |
| | | |Content| | | |
| | | +-------+ | | |
| | +-----------+ | |
| +-----------------+ |
+-------------------------+
Properties
-
Width & Height: Define the dimensions of the content area.
width: 200px;
height: 100px; -
Padding: Adds space around the content, inside the border.
padding: 10px; -
Border: Defines the border surrounding the padding and content.
border: 2px solid black; -
Margin: Adds space outside the border.
margin: 20px;
Box Sizing
The box-sizing property allows you to control how the dimensions of the element are calculated.
-
content-box: (default) The
widthandheightproperties set the size of the content box only. Padding and border are added to this size to get the final size of the element.box-sizing: content-box; -
border-box: The
widthandheightproperties include content, padding, and border, but not the margin.box-sizing: border-box;
Best Practices on box sizing
-
Use
border-box: This makes it easier to size elements and reduces the chance of layout issues. -
Consistent Margins and Padding: Try to maintain consistent spacing in your layout to make it more readable and maintainable.
-
Minimize Depth: Avoid excessive nesting of elements to make the DOM tree shallow and improve rendering performance.
Margin Collapsing
Margin collapsing is a unique behavior in CSS that occurs when two or more vertical margins come into contact with each other. Instead of summing up, these margins combine to form a single margin that is equal to the largest of the individual margins.
When Does Margin Collapsing Occur?
Margin collapsing typically happens in the following scenarios:
-
Adjacent Siblings: When two block-level elements are stacked vertically, their vertical margins will collapse.
<div style="margin-bottom: 20px;"></div>
<div style="margin-top: 30px;"></div>The space between these divs will be 30px, not 50px.
-
Parent and First/Last Child: If there is no border, padding, or inline content separating a parent block-level element from its first or last child, their vertical margins will collapse.
<div style="margin-top: 20px;">
<p style="margin-top: 30px;">Text</p>
</div>The space above the paragraph will be 30px, not 50px.
-
Empty Blocks: If a block-level element has no content, padding, or border, its top and bottom margins will collapse into a single margin.
<div style="margin-top: 20px; margin-bottom: 30px;"></div>The collapsed margin will be 30px, not 50px.
Factors That Prevent Margin Collapsing
-
Padding and Border: If there's padding or a border between margins, they won't collapse.
-
Inline Content: Inline content, including text and inline elements, will prevent margins from collapsing.
-
Clear Property: Applying the
clearproperty to an element will prevent margins from collapsing with floated elements. -
Flexbox and Grid Layouts: Margin collapsing doesn't occur in Flexbox and Grid layouts.
-
Absolute Positioning: Margins of absolutely positioned elements do not collapse.
Best Practices for using margins
-
Be Mindful of Nested Elements: When working with nested elements, be aware that margin collapsing can affect the spacing.
-
Use Padding for Parent Elements: If you want to prevent margin collapsing between a parent and its children, consider using padding on the parent element.
-
Utilize Flexbox or Grid: If you find margin collapsing to be problematic, you might opt for Flexbox or Grid layouts where margin collapsing doesn't occur.
-
Debugging: If the layout isn't behaving as expected, check if margin collapsing is the cause. Developer tools in browsers can help you inspect margins.
Understanding margin collapsing is crucial for creating accurate and predictable layouts.