Scripts
In a React project, the package.json file serves as the manifest file that contains metadata about the project, including a list of dependencies and a set of scripts that can be executed using npm or yarn. These scripts are defined under the scripts field and are essentially command-line commands that are used for various tasks like starting the development server, building the project, running tests, etc.
Here's a typical example of the scripts section in a package.json file generated by Create React App (CRA):
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject"
}
Explanation of Each Script:
-
start: This script runs the development server and opens your app in development mode. It usually runs onhttp://localhost:3000/unless the port is already in use. The page will automatically reload if you make changes to the code.npm start -
build: This script bundles the app into static files for production. It optimizes the React app for best performance and puts the build artifacts in thebuild/directory.npm run build -
test: This script launches the test runner in the interactive watch mode. It's configured to use Jest, and it looks for test files with.test.jsor.spec.jsin the filename.npm test -
eject: This script will remove the single build dependency (react-scripts) from your project and move the build dependencies and scripts into thepackage.jsonfile. This is an irreversible operation and is generally not recommended unless you're sure you need to customize the build process.npm run eject
Optional Scripts:
Some projects may include additional scripts for tasks like code formatting, linting, or deploying. For example:
"scripts": {
"lint": "eslint src/",
"format": "prettier --write src/",
"deploy": "gh-pages -d build"
}
-
lint: Runs ESLint on thesrc/directory to check for code quality issues. -
format: Runs Prettier to automatically format the code in thesrc/directory. -
deploy: Deploys thebuild/directory to GitHub Pages.
build
The React build process is a sequence of steps that transform the source code written in React (JSX, ES6, etc.) into a production-ready bundle of static files. This bundle can be served by any web server and is optimized for performance. Here's how it works:
Steps in the React Build Process:
-
Initialization: When you run
npm run buildoryarn build, the build process starts, and the configurations from tools like Webpack, Babel, and others are loaded. -
Transpilation: Babel transpiles JSX and ES6+ code into plain JavaScript that browsers can understand. This is essential because not all browsers support the latest JavaScript features.
-
Bundling: Webpack takes care of bundling all the JavaScript files into a single file. It also bundles other assets like images, CSS, etc., based on the configuration.
-
Minification: The bundled code is minified to reduce its size. This involves removing white spaces, comments, and renaming variables to shorter names, etc.
-
Optimization: Various optimizations are performed to make the code more efficient. For example, tree shaking removes unused code, and code splitting can create multiple bundles to improve load times.

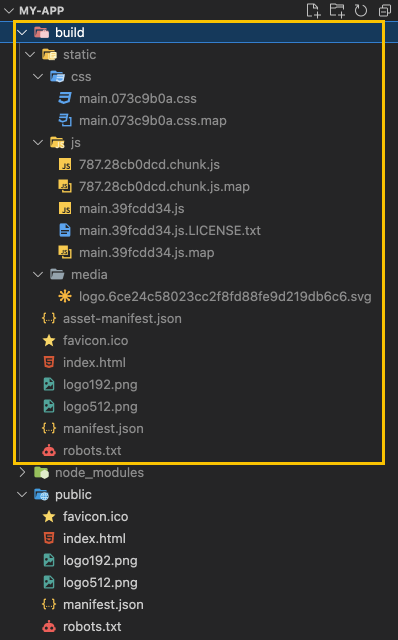
Above image is a sample screenshot about how the build process devided javscript files to chunks and how it minify thm.
-
Asset Generation: All assets like images and fonts are processed and moved to the build folder.
-
HTML Generation: An HTML file is generated and all the JavaScript and CSS files are injected into it. This is usually the
index.htmlfile that you see in thebuilddirectory. -
Output: All these optimized and bundled files are saved in a
builddirectory by default. This folder contains all static files that you can deploy to any web server.
Linking with public/index.html:
-
The
index.htmlin thepublicfolder serves as a template. During the build process, the bundled JavaScript file(s) are automatically injected into this HTML file. -
The
divwithid="root"inindex.htmlis the mounting point for the React application. The bundled JavaScript code attaches the React app to thisdiv.
Linking with src/index.js:
- The
index.jsfile in thesrcfolder is the entry point for the React application. This is where the React DOM renders the root React component.
This info will give a better grasp of how a React application is transformed into a production-ready application.