Grid Item
In CSS Grid Layout, a grid item is an element that is a direct child of a grid container. Grid items are placed into grid cells, which are defined by the grid lines of the grid container.
Basic Properties for Grid Items
-
grid-column-startandgrid-column-end: These properties define where a grid item starts and ends along the column (inline) axis. -
grid-row-startandgrid-row-end: These properties define where a grid item starts and ends along the row (block) axis. -
grid-area: A shorthand property that specifies the grid lines for a grid item's row and column simultaneously. -
grid-columnandgrid-row: Shorthand properties for defining both the start and end lines for columns and rows. -
justify-self: Controls the alignment of the individual grid item along the inline (row) axis. -
align-self: Controls the alignment of the individual grid item along the block (column) axis. -
z-index: Controls the stacking order of grid items that overlap.
Practical Examples

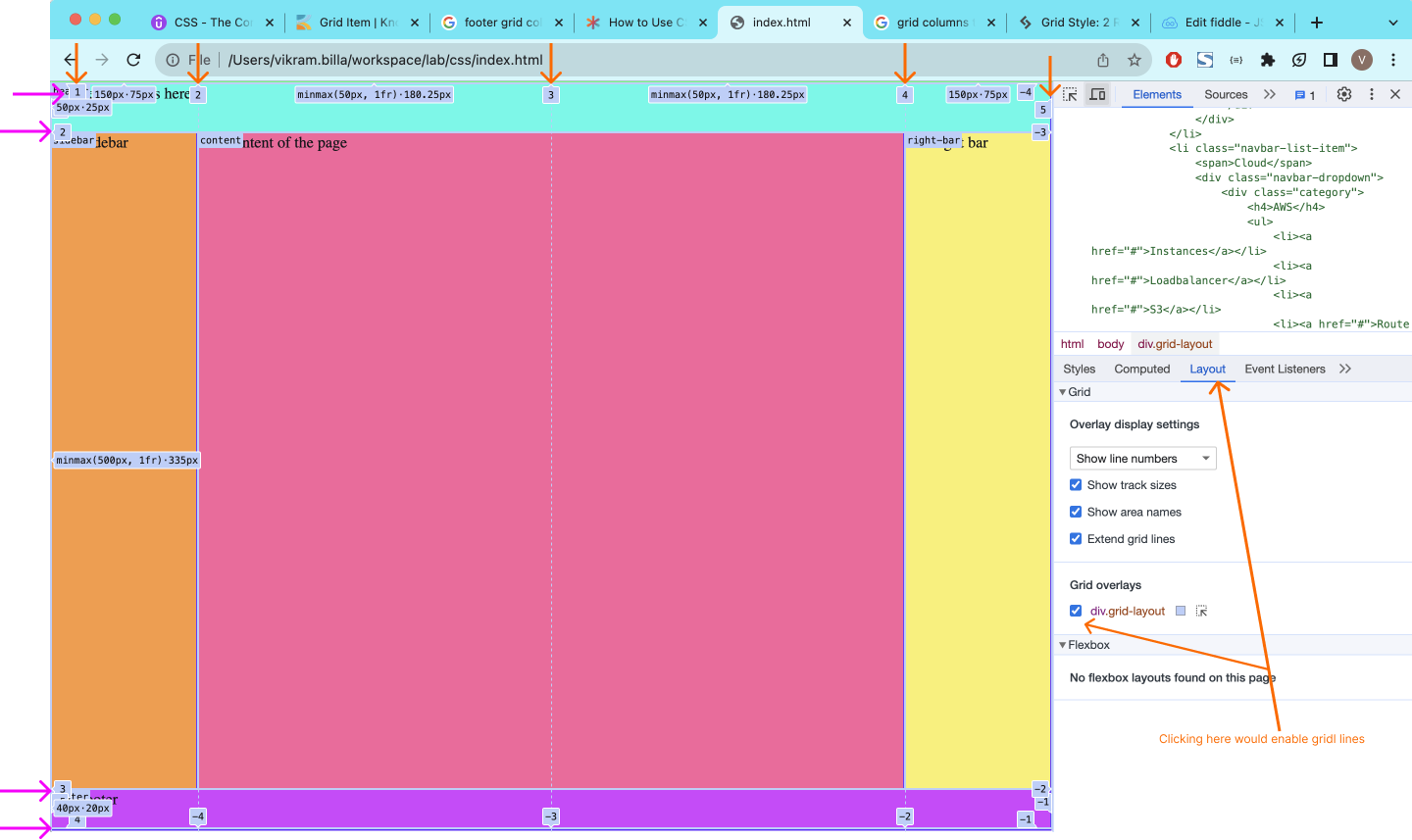
The above image represents 4 columns and 3 rows grid and it will have 5 x 4 grid lines as pointed by arrows in image. Below CSS configuration represent those start and end values.
-
Spanning Multiple Columns and Rows
.grid-item {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
} -
Using Shorthand
.grid-item {
grid-column: 1 / 3;
grid-row: 1 / 3;
} -
Using Grid Area
.grid-item {
grid-area: 1 / 1 / 3 / 3;
} -
Alignment
.grid-item {
justify-self: center;
align-self: start;
}
Best Practices
-
Modular Design: Create reusable grid item styles for common layout patterns.
-
Responsive Layouts: Use media queries to adjust grid item properties for different screen sizes.
-
Semantic Markup: Use meaningful class names and HTML elements to make the grid layout more understandable.
-
Accessibility: Ensure that the grid items are accessible, especially when they are interactive elements.
Limitations and Considerations
-
Grid items can only be direct children of the grid container. Nested elements will not inherit grid item properties from the parent grid container.
-
Overlapping grid items can create complex layouts but may also lead to accessibility issues.